1.CSS3盒子模型


1 2 3 4 5Document 6 27 28 29content-box30border-box31 32

2.盒子阴影



1 2 3 4 5Document 6 23 24 25文字阴影演示
26盒子阴影演示27 28



Document 水晶图片

3.文字环绕效果


1 2 3 4 5Document 6 17 18 1920 JavaScript一种直译式脚本语言,是一种动态类型、弱类型、基于原型的语言,内置支持类型。它的解释器被称为JavaScript引擎,为浏览器的一部分,广泛用于客户端的脚本语言,最早是在HTML(标准通用标记语言下的一个应用)网页上使用,用来给HTML网页增加动态功能。2128 2922 在1995年时,由Netscape公司的Brendan Eich,在网景导航者浏览器上首次设计实现而成。因为Netscape与Sun合作,Netscape管理层希望它外观看起来像Java,因此取名为JavaScript。但实际上它的语法风格与Self及Scheme较为接近。 [1] 23 24 为了取得技术优势,微软推出了JScript,CEnvi推出ScriptEase,与JavaScript同样可在浏览器上运行。为了统一规格,因为JavaScript兼容于ECMA标准,因此也称为ECMAScript。25 26 27

4.浮动


1 2 3 4 5Document 6 22 23 24 25 26 27 28



Document



Document



Document 我是div1div2我是span1 span2

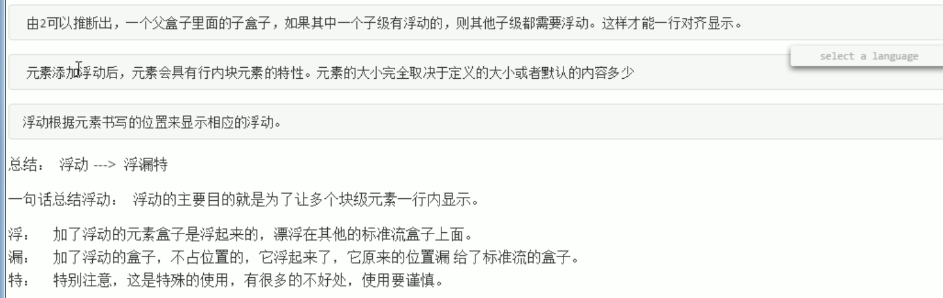
浮动特性总结

5.网页布局
布局流程



Document topmain



Document



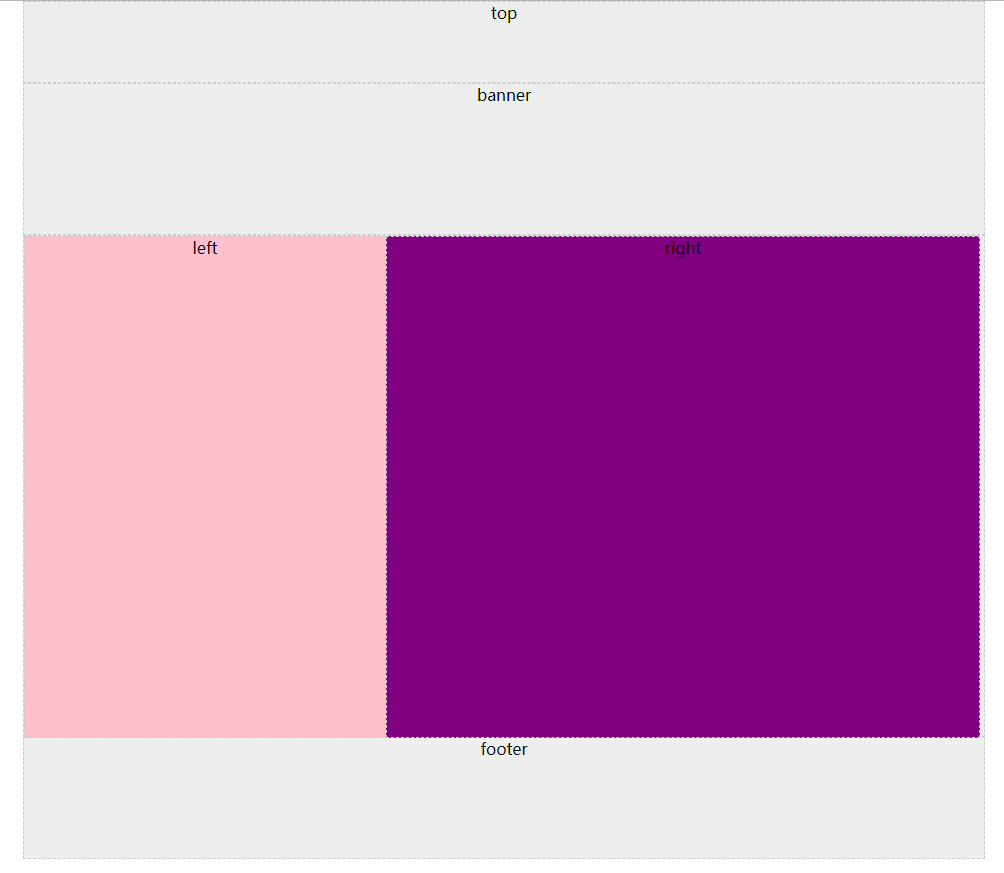
Document topleftright



Document top
- 1
- 2
- 3
- 4

6.清除浮动的4种姿势


Document

后面效果与这个效果一样。


Document


Document


Document
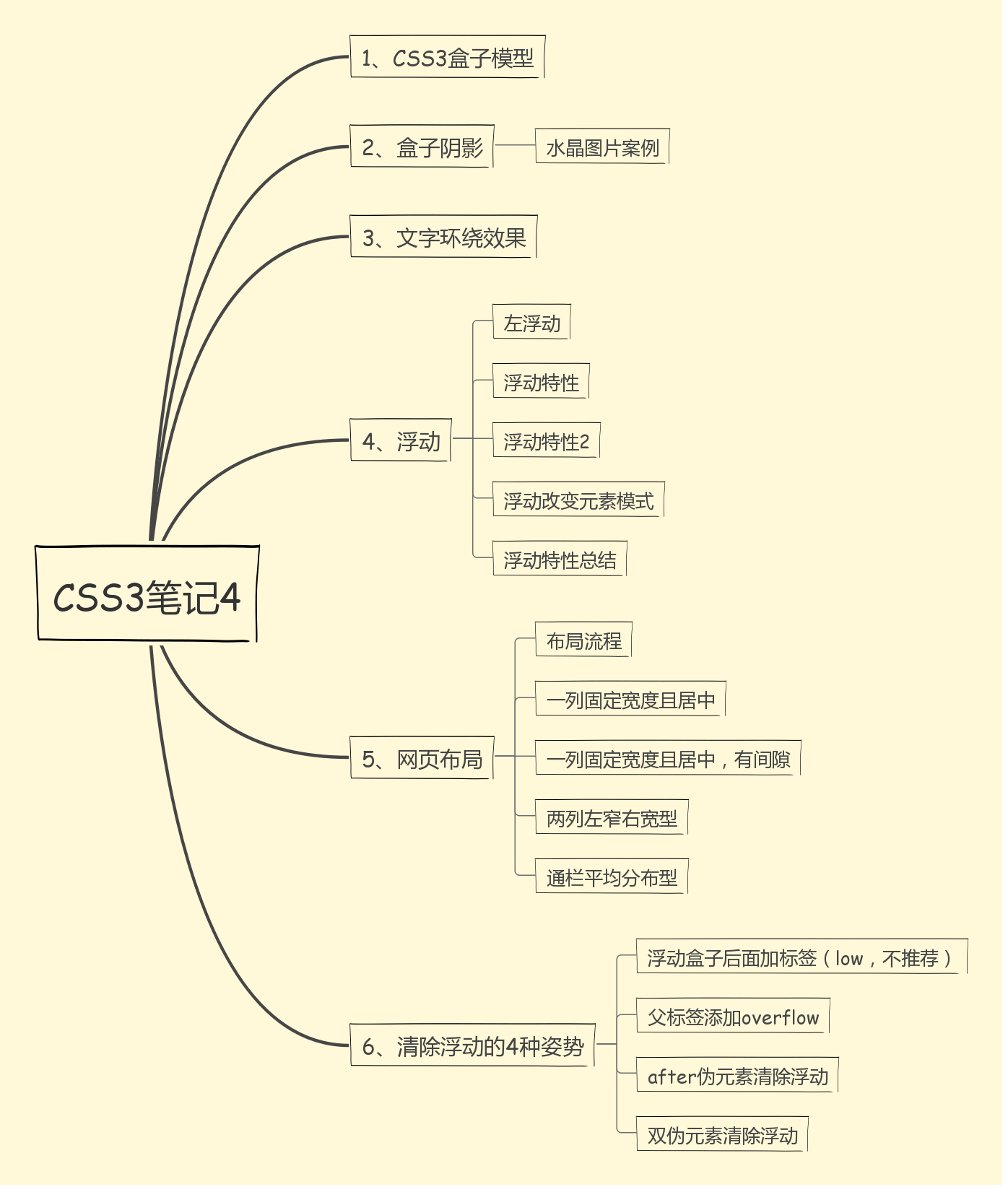
7.思维导图总结